ソーシャルゲームで使いそうなCSS3のグラデーション
以前、「ソーシャルゲームで、CSS3を利用したよくありそうなパーツ - めも帖」というのを書いたんですが、ちょっと足りない気がする、と思っています。
レイアウトも足りない気がしたのですが、ソーシャルゲームでは、グラデーションをよく使うことが多かったので、サンプルでグラデーションを書いてみました。
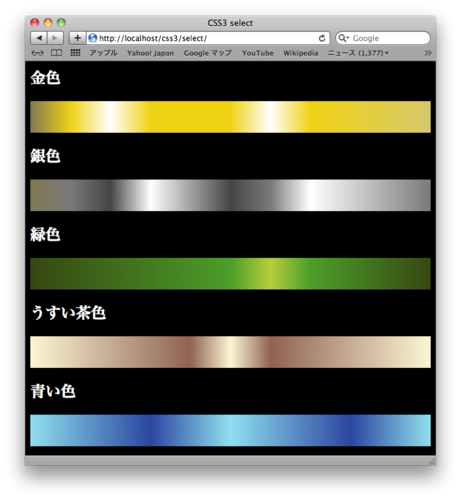
今回は、横のグラデーションにしてみました。高さを指定していますが、高さを1pxにすると、区切り線としても使えるじゃないかなと思います。
スマートフォンなどだと、画像ファイルを減らしたい、と思ってしまうので、高さを調整すると使えるじゃないかなと思います。
<html> <head> <title>CSS3 select</title> <style> body{ color:#ffffff; background-color: #000000; } .bar1{ width: 100%; height: 50px; background-image:-moz-linear-gradient(top, #807952, #d6c86b); background-image:-webkit-gradient(linear, left top, right top, from(#807952), color-stop(0.1, #efd215), color-stop(0.2, #ffffff), color-stop(0.3, #efd215), color-stop(0.5, #efd215), color-stop(0.6, #ffffff), color-stop(0.7, #efd215), to(#d6c86b) ); } .bar2 { width: 100%; height: 50px; background-image:-moz-linear-gradient(top, #7a7a7a, #7a7a7a); background-image:-webkit-gradient(linear, left top, right top, from(#807952), color-stop(0.1, #7a7a7a), color-stop(0.2, #454545), color-stop(0.3, #ffffff), color-stop(0.5, #454545), color-stop(0.6, #7a7a7a), color-stop(0.7, #ffffff), to(#7a7a7a) ); } .bar3 { width: 100%; height: 50px; background-image:-moz-linear-gradient(top, #7a7a7a, #7a7a7a); background-image:-webkit-gradient(linear, left top, right top, from(#374812), color-stop(0.5, #4C9E29), color-stop(0.6, #B7CD3C), color-stop(0.7, #4C9E29), to(#374812) ); } .bar4 { width: 100%; height: 50px; background-image:-webkit-gradient(linear, left top, right top, from(#FCF6D4), color-stop(0.4, #906252), color-stop(0.5, #FCF6D4), color-stop(0.6, #906252), to(#FCF6D4) ); } .bar5 { width: 100%; height: 50px; background-image:-moz-linear-gradient(top, #8fdfef, #2c46a0); background-image:-webkit-gradient(linear, left top, right top, from(#8fdfef), color-stop(0.3, #2c46a0), color-stop(0.5, #8fdfef), color-stop(0.8, #2c46a0), to(#8fdfef) ); } </style> </head> <body> <h2>金色</h2> <div class="bar1"></div> <h2>銀色</h2> <div class="bar2"></div> <h2>緑色</h2> <div class="bar3"></div> <h2>うすい茶色</h2> <div class="bar4"></div> <h2>青い色</h2> <div class="bar5"></div> </body> </html>