CSS3で追加になったセレクタを試す
スマートフォンだとか、Firefoxや、WebkitだけだとCSS3を使うことが増えます。
改めて、CSS3について調べてみると、セレクタが増えてます。そうか、増えていたかと思い、テーブルや、ulなどで使いそうなのを書いてみました。
nth-child(even)
偶数番目の要素(エレメント)に対してスタイルを設定します。
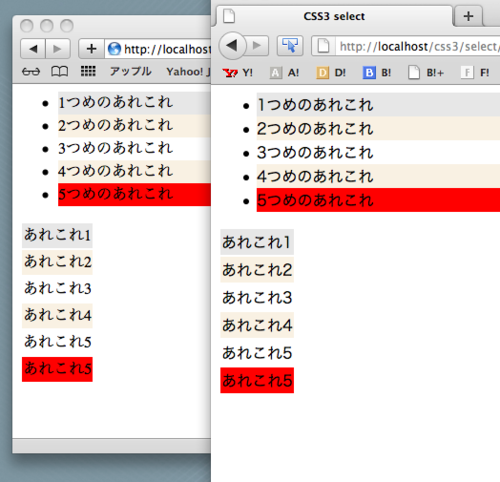
よくある偶数番目に色がつく表の対応がJavaScriptを使わなくても、対応できます。
スマートフォンでも、よく使われている表現なので便利!
first-child
ただ、1行目は...ということもありがち。
あと、要素が並ぶときに、1つめの要素にはborder-topで線を出したい...ということも出来そう
last-child
ただ、最後の行は...ということもありがち。
とうぜん、border-bottomで、線を出したい、ということもありますね。もしくは、marginの設定を変更したいとか。
ソース
<html> <head> <title>CSS3 select</title> <style> #table_test tr:first-child { background-color: #e7e7e7; } #table_test tr:nth-child(even) { background-color: #F9F1E3; } #table_test tr:last-child { background-color: #ff0000; } #ul_test li:first-child { background-color:#e7e7e7; } #ul_test li:nth-child(even) { background-color: #F9F1E3; } #ul_test li:last-child { background-color: #ff0000; } </style> </head> <body> <ul id="ul_test"> <li>1つめのあれこれ</li> <li>2つめのあれこれ</li> <li>3つめのあれこれ</li> <li>4つめのあれこれ</li> <li>5つめのあれこれ</li> </ul> <table id="table_test"> <tr> <td>あれこれ1</td> </tr> <tr> <td>あれこれ2</td> </tr> <tr> <td>あれこれ3</td> </tr> <tr> <td>あれこれ4</td> </tr> <tr> <td>あれこれ5</td> </tr> <tr> <td>あれこれ5</td> </tr> </table> </body> </html>