アニメーション(transition)が終わったら次のアニメーションを行う
CSS3のアニメーション(transition)が終わったら、次のアニメーションをさせたい、と思いました。そこで、jsDeferredを使ってみました。jsDeferredは、id:cho45さん作のライブラリです。
作ってみたんですが、何かもっと良い書き方がありそう。いくつかのアニメーションをつなげて処理する、ということは出来たけれど、アニメーションを足したり、引いたりすることは、なにか面倒。どういう形がいいのだろう?
追記(2011.10.16)
ワタシが、jsDeferredのcall()が、分かっていないのかな。
JavaScriptのcall()についての理解が足りないのかな。
追記(2011.11.03)
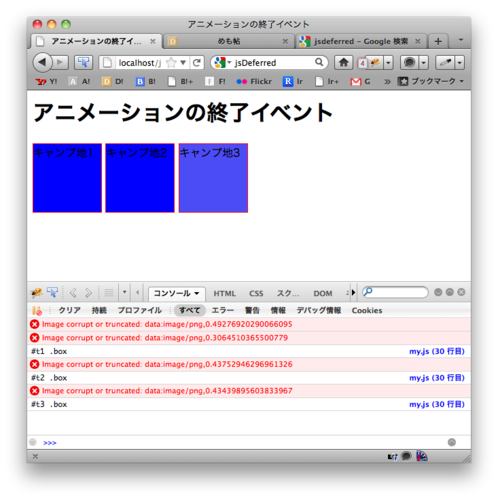
my.js
function anime(element) { var d = new Deferred(); element.addEventListener("transitionend", function(e){ //console.log(e); d.call(e); }, false) return d; } function _anime(element) { if(element.className == 'box') { element.className = 'box toBlue'; }else{ element.className = 'box toBlue'; } } //---- window.onload = function() { Deferred.define(); loop(3, function(i){ var element_name = '#t' + (i+1) + " .box"; var element = document.querySelector(element_name); console.log(element_name); _anime(element); return anime(element) }) }
index.html
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>アニメーションの終了イベント</title> <script type="text/javascript" src="../jsdeferred.js"></script> <link rel="stylesheet" href="style.css" type="text/css" /> </head> <body> <h1>アニメーションの終了イベント</h1> <div id="t1"> <div class="box">キャンプ地1</div> </div> <div id="t2"> <div class="box">キャンプ地2</div> </div> <div id="t3"> <div class="box">キャンプ地3</div> </div> <script type="text/javascript" src="my.js"></script> </body> </html>
CSS
/* キーフレーム */ @-moz-keyframes buruburu { 0% {opacity: 1; -moz-transform:translate(0px,0);} 25% {opacity: 1; -moz-transform:translate(2px,0px);} 50% {opacity: 1; -moz-transform:translate(-2px,-2px);} 75% {opacity: 1; -moz-transform:translate(2px,2px);} 100% {opacity: 1; -moz-transform:translate(0px,0);} } /**/ #t1, #t2, #t3{ display: inline-block; } .box { width:100px; height:100px; border:1px solid red; background-color: #e7e7e7; display: inline-block; } .toRed { -moz-transition-property: background-color; -moz-transition-duration: 3s; -webkit-transition-property: background-color; -webkit-transition-duration: 3s; background-color: red; } .toBlue { -moz-transition-property: background-color; -moz-transition-duration: 3s; -webkit-transition-property: background-color; -webkit-transition-duration: 3s; background-color: blue; } .buru { -moz-animation-iteration-count: 3; -moz-animation-direction: alternate; -moz-animation-duration: 0.5s; -moz-animation-timing-function: ease-in-out; -moz-animation-name: buruburu; }