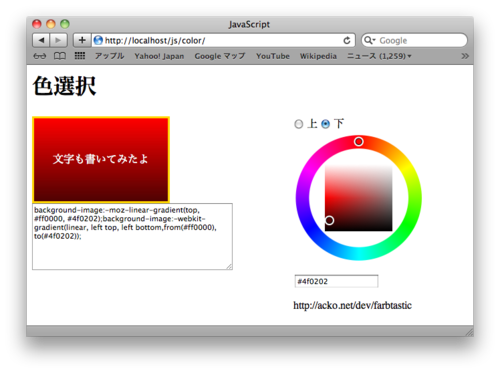
CSS3のグラデーションをプレビュー
グラデーションを色々と試して設定するのが面倒なので、ゴリゴリ試せるツールを作ってみました。MacのFirefoxと、Safariでしか確認していないですけれど。
線の色とか太さとか、グラデーションの方法とか、UIとか調整したいけれど、とりあえず。
ソース
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>JavaScript</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" charset="utf-8"></script> <script type="text/javascript" src="lib/farbtastic.js"></script> <link rel="stylesheet" href="lib/farbtastic.css" type="text/css" /> <script> var top_color = '#ff0000'; var bottom_color = '#990000'; $(function(){ $('input[name=point]').val(['bottom']) //$('#colorpicker').farbtastic('#change_button',function(c){alert('test')}); $('#colorpicker').farbtastic( function(c){ changeColor(c); $('#color').val(c); } ); $('#change_button').click(function(){ changeColor(); }); }); function changeColor(c) { var target = $('input[name=point]:checked').val(); if(target == 'bottom') { bottom_color = c; } if(target == 'top') { top_color = c; } var moz_ = "-moz-linear-gradient(top, " + top_color + ", " + bottom_color + ")"; var webkit_ = "-webkit-gradient(linear, left top, left bottom,from(" + top_color + "), to(" + bottom_color + "))"; $('#textbox').css('background-image', moz_); $('#textbox').css('background-image', webkit_); $('#css_result').val("background-image:" + moz_ + ";background-image:" + webkit_ + ";"); //$('#textbox').css('background-image', "-moz-linear-gradient(top, " + top_color + ", " + bottom_color + ")"); //$('#textbox').css('background-image', '-webkit-gradient(linear, left top, left bottom,from(#ff0000),to(#990000))'); } </script> <style> #textbox{ color:#ffffff; text-align:center; padding-top:50px; padding-bottom:50px; background-color: #990000; border:3px solid gold; width: 200px; background-image: -moz-linear-gradient(top, #990000, #ff0000) ; background-image: -webkit-gradient(linear, left top, left bottom, from(#990000), to(#ff0000) ); } #css_result { width:300px; height:100px; } </style> </head> <body> <h1>色選択</h1> <div style="width:60%;float:left;"> <div id="textbox">文字も書いてみたよ</div> <textarea id="css_result"></textarea> </div> <div style="width:40%;float:left;"> <!--<p id="change_button">色を変えるよ</p>--> <form> <input type="radio" name="point" value="top" id="point_top" /> <label for="point_top">上</label> <input type="radio" name="point" value="bottom" id="point_bottom" /> <label for="point_bottom">下</label> <div id="colorpicker"></div> </form> <form><input type="text" id="color" name="color" value="#123456" /></form> <p>http://acko.net/dev/farbtastic</p> </div> </body> </html>